Groupon Merchant
A complete redesign of the Groupon Merchant brand to enable users to sign up and use all the merchant products. The redesign included everything from the marketing site re-design, to the creation of icons, illustrations, and art direction on photography.

Groupon Merchant had a very old marketing site and there was no established brand present at the time this project started. Our goal was to re-design the Groupon Merchant brand and give it a fresh new look so that users can easily sign up and use merchant products.
The design needed to have an updated look and feel, be responsive, clean and relatable to our users. We did a complete overhaul of an old brand and included everything from the marketing site re-design, to the creation of icons, illustrations, and art direction on photography.
We introduced a new tagline, supported by a unique message and custom photographic style that placed us in the shoes of our merchant. The theme was several vertical business owners facing their own customers brought in by the use of Groupon services.

Groupon Works was the old website that users were accessing to sign up to become Merchants. It was a very complicated and outdated design that caused a lot of friction for Merchants to sign up. Not only did we want to change the website, we wanted to also create a new unique branding that would set a new tone for Groupon Merchant.

We wanted to have a more different visual look and feel for the Merchant website so that it does not blend with the Groupon consumer-facing website.

Since the new design was all about the merchants, we changed the name to “Groupon Merchant” and also added a unique tag-line “Look Forward. We’ve Got Your Back” to increase a messaging of trust.
We also hired a photographer and went on location to art direct all the photography that would be featured on the site. We did not want to use any stock photography and wanted a more genuine modern approach to the photography.


We created an easy entry point for our merchants to sign up by allowing them to choose different categories that focused on their business that they wanted to promote.
A new set of illustrations and iconography had to be created to have a more playful, delightful, trustworthy and friendly brand. The first thing I did before creating these visual elements was to figure out where icons and illustrations were needed to be used. In our case, we needed to utilize icons for web, mobile, emails and also print. After that, I sketched out any idea or concept I had in my mind regarding a category that we wanted to focus on.
We also had to see how the icons could be usable and tested if users could find the icon on the page, recognize, understand what it presents and see if users could guess what will happen once they interact with the icon.
We can use different research techniques to measure if an icon is working or not like showing the icon in its natural state within the UI to a number of users and documenting their experience. We also showed icons without a label to various users to see if they can identify it
Both the illustration and iconography style had to blend well with each other and visually look like a family. For Groupon Merchant I had to create two separate icon families:
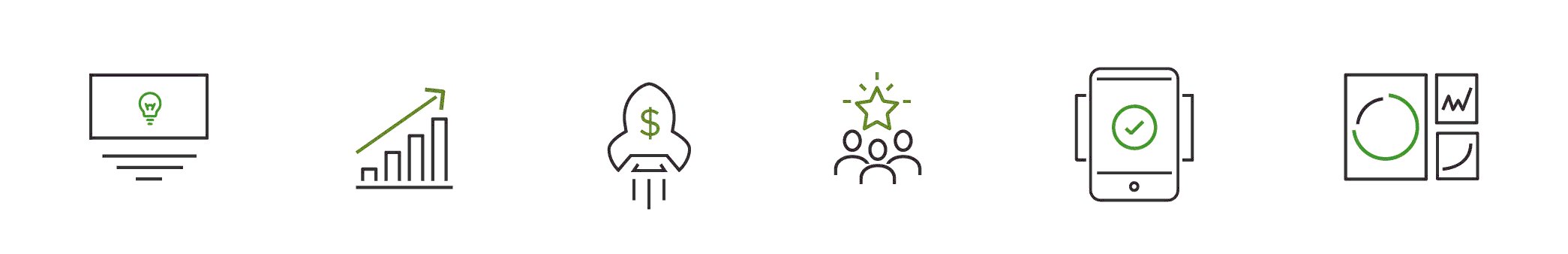
1. Illustrative Icons (64x64px)
These icons were created specifically for marketing, print, merchant products and data that needed to be highlighted in a more visual way. They had a more illustrative anatomy and used two colors to emphasize the Groupon brand and to give it more uniqueness. To add more delight, I also created animated versions of some of the icons for the Groupon Merchant homepage. I created guidelines for these icons so they can be scaled at a minimum size of 32x32px so they can still be readable.
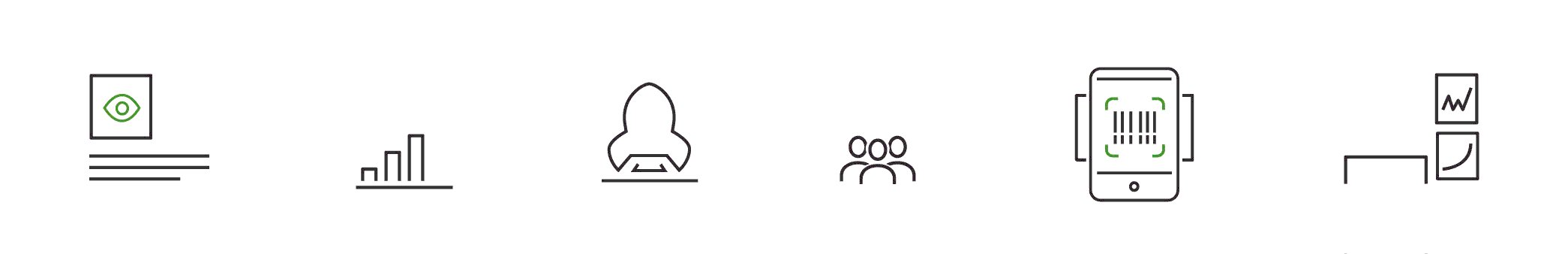
2. UI Icons (24x24px)
These icons were created for interactions within Groupon Merchant Center. These icons are very simple and don’t need a lot of illustrative elements with their anatomy. They can also be scaled down to 16x16px to work on mobile UI interactions.

I wanted to share my skills with other designers at Groupon so that they can also easily create Merchant icons, so I created an internal micro-site that explained the whole process of how I designed the icons, and some useful Adobe Illustrator tips and tricks.

I also created seven different types of email templates that surfaced the new Groupon Merchant brand:
1. Informational Emails
These are the general emails that are sent to merchants to inform them about their account. These layouts are very simple and straightforward.
2. Marketing Emails
Marketing emails are sent to merchants to promote new features, exciting news, and updates. These layouts often feature a hero image.
3. Newsletter Emails
Newsletters are sent to merchants that share a few stories that Groupon feels will benefit merchants. This layout differs from the general merchant emails but remains consistent with each new issue.
4. Merchant Summary Emails
Merchant summary emails are targeted towards merchants who have live deals, but don’t use our tools (merchant center and merchant mobile app). The purpose is to entice them with interesting data points, and get them regularly engaged with merchant center / merchant mobile app.
5. Customer Feedback Emails
These emails are sent to merchants containing their most positive customer review that could easily be shared to their business’ Facebook page.
6. Login Information Emails
These emails are targeted towards new and existing users in order to provide access to the Groupon Merchant platform letting them know their username and password.
7. Event Emails
These emails are there to remind Merchants of any upcoming events. This email always has an easy to read date and time text in it.
After the email template designs were finalized, I designed a micro-site using Webflow so that our internal team can easily gather all the email specs and download all the assets with the template source files to generate Merchant emails using third-party email marketing services.